A web app to type text in light painting mode
I have recently read an article on "etapes” mag (no 213), a French mag, about "BERG”, a graphism and design agency, in London.
There was a work done in association with "Dentsu” about words light painting using a tablet.
A 2D version seemed easy to develop using P5js, the javascript version of Processing.

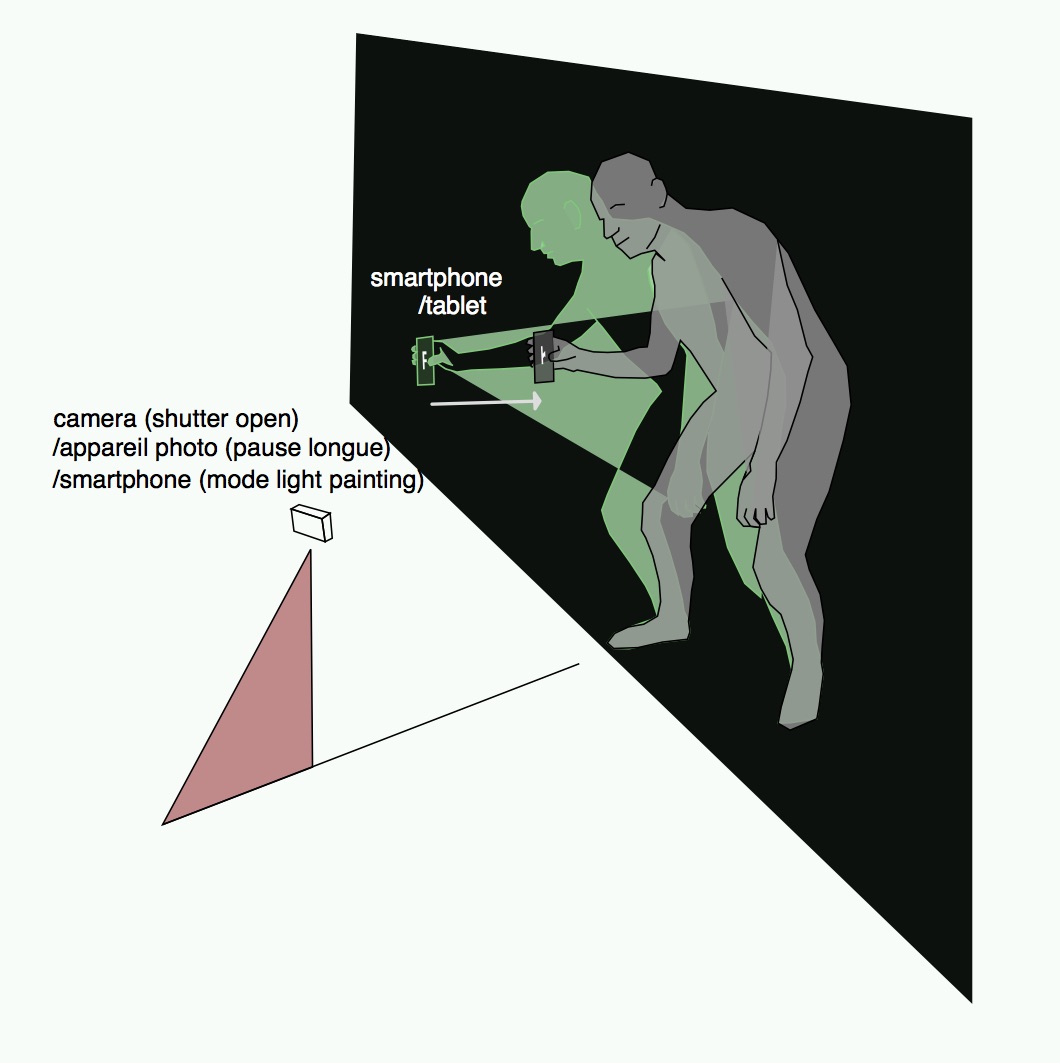
To test it, one needs two devices: first, a device than can do lightpainting, smartphone with that capability or better choice: a digital reflex camera, which handles open shutter. Second, a smartphone or a tablet, that will display the animation showing parts of the word or sentence.
Link to the test page here
The display smartphone will be displaced in front of the camera during and according to the animation, and ideally, the camera will be static. Several tests will be necessary before getting the correct speed and an acceptable image.
The application uses javascript and all browsers are not equal about javascript performance. On android, firefox seems the best choice. If, when activating the animation, the result animation is too slow, that could be because of the browser...


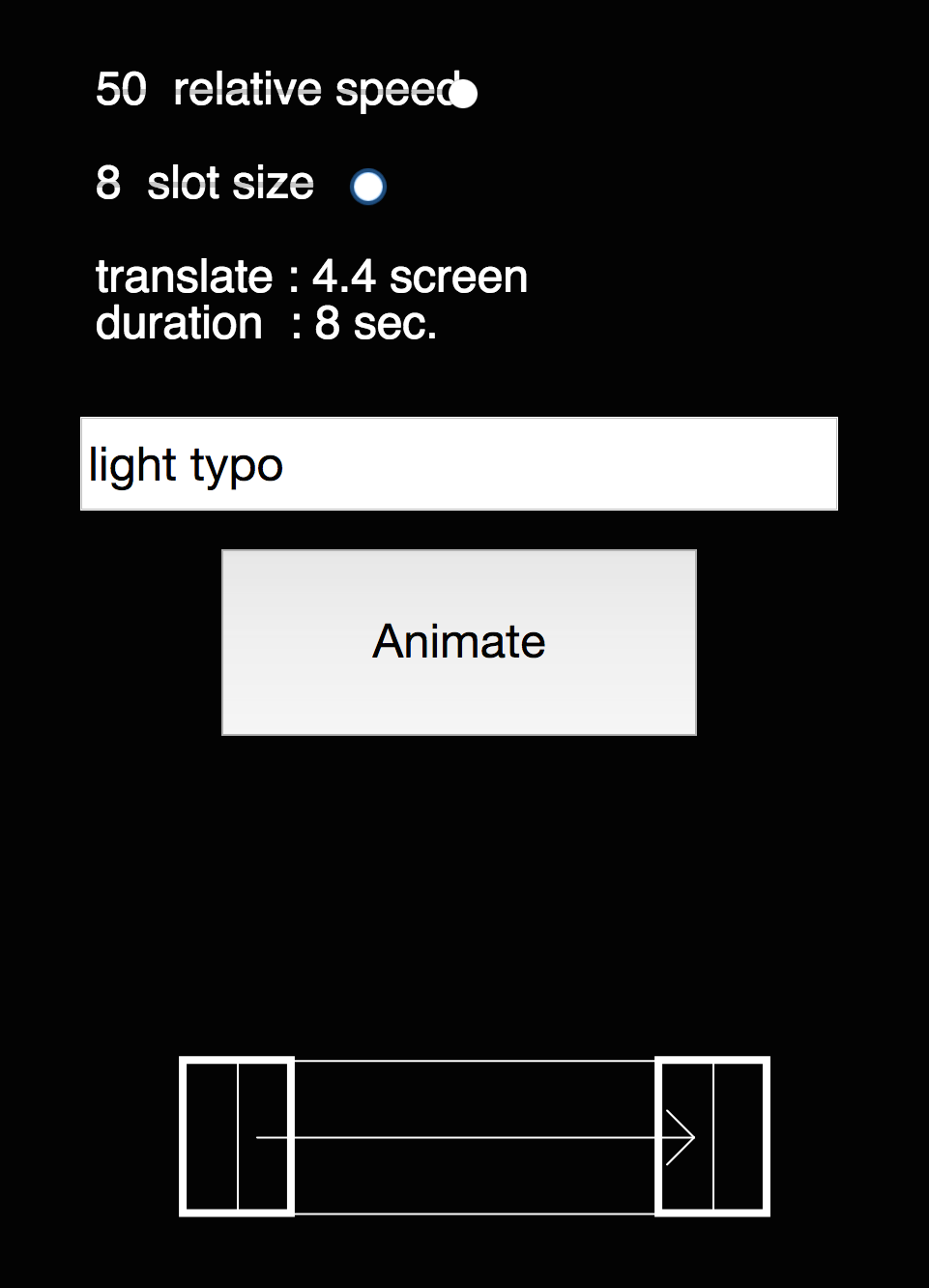
The web application is minimal:
1) a speed slider showing the relative speed: at 100, the animation will need a displacement of a screen width per second
2) a slot slider showing the relative size of the slot displaying part of the sentence
3) an input zone to type the sentence
4) a big button to activate the animation
Below these parameters, a view (regarding scale) of the necessary movement is shown.
The animation starts one second after activation to allow a correct placement of the smartphone before recording the image.
At the end of the animation, the screen remains black to avoid undesired glitches. To return to the main app screen, a simple click will do.

